…damit Ruhe herrscht wenn telefoniert wird
Das Video sollte selbsterklärend sein:

…damit Ruhe herrscht wenn telefoniert wird
Das Video sollte selbsterklärend sein:
…“Ding Dong“ Wer stand vor her Haustür??
Funktion des Skripts kurz erklärt:
Wenn jemand auf die Klingel drückt, „schießt“ die IP Kamera neben der Haustür, oder je nachdem wo sie montiert wurde, ein Foto, welches per Prowl Nachricht an ein iOS Device übermittelt wird.
Benötigt wird:
Installieren des Ganzen
Kurz vorweg: geht alles sicherlich eleganter, musste aber schnell fertig werden, deswegen gerne später anregende Diskussionen in den Kommentaren bei Bedarf 😉
#!/bin/sh curl http://192.168.20.202/jpg/1/image.jpg > /var/disk/www/tuercam/tuercam$1.jpg


string sTime = system.Date("%S");
var camcount = dom.GetObject("ipcamcount");
var camcountInt;
if (camcount.State() > 10) {
camcount.State(1);
}
else
{
camcount.State(camcount.State() + 1);
}
camcountInt = (camcount.State()).ToInteger();
dom.GetObject("CUxD.CUX2801001:1.CMD_EXEC").State("/var/disk/grabcamtuer "+ camcountInt);
string url="'http://prowl.weks.net/publicapi/add?apikey=<<dein_api_key>>&priority=0&application=Homematic%20Demo%20&event=Klingel&url=http://deine_dyndns.org:port/tuercam/tuercam'";
dom.GetObject("CUxD.CUX2801001:1.CMD_EXEC").State("curl --trace-ascii /var/log/curl.trace -s -k "#url #camcountInt #'.jpg');
WriteLine(url);
Kurze Erklärung zum Code:
Das kurze Skript im Zentralenprogramm inkrementiert die Systemvariable „ipcamcount“ bei jeder Auführung bis zum eingestellten Maximalwert und fängt dann wieder unten an. Das ist dafür notwendig das kleine sh Skript mit einem veränderlichen Aufrufparameter zu starten und so 10 Bilder (oder mehr, je nach Anpassung) im Speicher zu behalten. Wie vorweg gesagt: das geht sicherlich eleganter aber der hier vorgestellte Code ist authentisch der, der sich aus der „Not“ entwickelt hat und bisher, warum auch – er läuft reibungslos, nicht weiter optimiert wurde. Nach der Speicherung des jeweiligen Bildes wird eine Prowlnachricht versendet in der der aufzurufende Link auf das Bild mitgegeben wird – so hat man direkt nach Eintreffen der Nachricht einen schnellen Zugriff auf das aktuell geschossene Standbild des Klingelnden. Den Link zur Übersichtsseite kann man sich einfach als Lesezeichen oder Homescreen-Icon aufs iPhone / iPad oder was auch immer setzen.
Die Prowl App sollte noch entsprechend eingestellt werden:
Damit ist die Einrichtung abegeschlossen und das Werk sollte wie erklärt arbeiten. Diese Anleitung richtet sich in jedem Fall an fortgeschrittene Homematic-User, die wissen was sie tun. Auf Details wie man die Telnet Konsole der CCU öffnet oder CUxD installiert o.ä. gehe ich nicht weiter ein!! Dafür gibt es genug Anlaufstellen in den diversen Foren. Anregungen zur Verbesserung des Skripts sind gerne willkommen.
Vielen Dank an Christian S. der sich dieses Skript gewünscht hat – ohne ihn gäb es diesen Artikel nicht 😉
… ein Tutorial
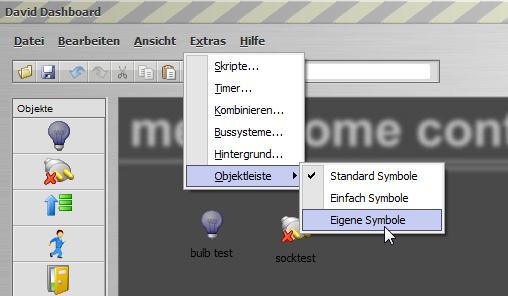
Nun folgt eine kurze Anleitung, wie eigene Symbole für David.fx Dashboard angefertigt werden können.

man nehme ein Grafikprogramm seiner Wahl – Ich nutze meistens Fireworks für solche Aufgaben
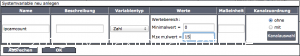
Ein neues Bild mit der Auflösung von 992×32 Pixel erstellen
Hintergrundfarbe ist „Transparentfarbe“, dafür bitte den Farbton Hex #FF00FF oder rot 255, blau 255, grün 0 einstellen
Auf der neuen Vorlagen lassen sich max. 31 Icons à 32×32 Pixel nebeneinander erzeugen. Dabei entspricht jedes Icon einer bestimmten Funktion, die sich auf der Werkzeugleiste links im Dashboard wieder findet
Als Dateiformate können jpg’s, gif’s, tiff’s oder bmp’s benutzt werden…
Bedeutungen der einzelnen Icon-Positionen: (soweit ich sie herausbekommen habe)
Die Liste wird aktualisiert, sobald ich die Bedeutung der noch fehlenden Symbole kenne…
Ich bin gerade selbst dabei mir eine Sammlung ansprechender Icons für meine Haussteuerung zu suchen. Werde später meine fertige Vorlage hier zur Verfügung stellen. Ich hab jetzt schon festgestellt, dass das mit der „Transparentfarbe“ nicht gescheit klappt – es gibt immer fiese pixelige Fehler in der Darstellung. Das einfachste ist wenn man als Hintergrund für die Symbole einfach die Hintergrundfarbe des späteren Dashboardhintergrunds nimmt, so lassen sich dann auch Glanz- und Schatteneffekte realisieren. Diesbezüglich verhält sich das Dashboard etwas altbackend. Auch der Fakt, dass man nur so kleine Icons einsetzen kann stört mich etwas…

Diese Anleitung sollte jedem eine Hilfe darstellen, der einen Tobit.Software David.fx Server zu Hause oder in der Firma betreibt und zudem noch das Homematicsystem als Gebäudesteuerung im Einsatz hat.
Der Zugriff stellt allerdings wieder nur einen von sehr vielen Wegen da, die Steuerung des Hauses zu visualisieren. Durch den Einsatz des David.fx Server stehen einem neben der direkten Steuerung der Lichter, Rolladen, Steckdosen, Heizkörpern usw. noch weit aus mehr Dinge zur Verfügung, die die Verbindung zwischen Haussteuerung und Kommunikationsserver sinnvoll machen.
Ok, beginnen wir. Damit eine Steuerung erst möglich wird, muss die Homematic Zentrale als sogenannter „Port“ in den David.fx Server eingebunden werden. Hierzu sei gesagt: falls eine Pro Lizenz mit nur einem Port im Einsatz ist und dieser bereits für eine ISDN Karte in Gebrauch ist, muss ein weiterer Port kostenpflichtig dazu erworben werden, um die verschiedenen Dienst parallel nutzen zu können.
Inhalt:
1. Neuen Port einrichten
2. Port im David.Administrator konfigurieren
3. Zugriff auf die Homematic über den David Client
4. Einsatz von David.fx Dashboard zur Visualisierung
5. Erstellen von Visualisierungsseiten im David.fx Dashboard

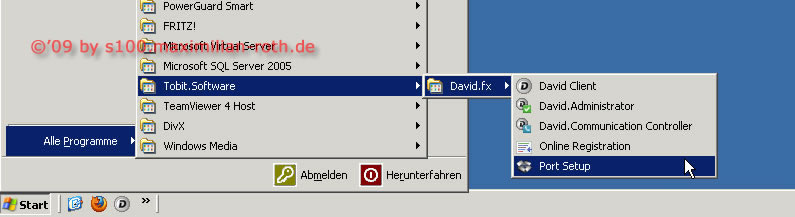
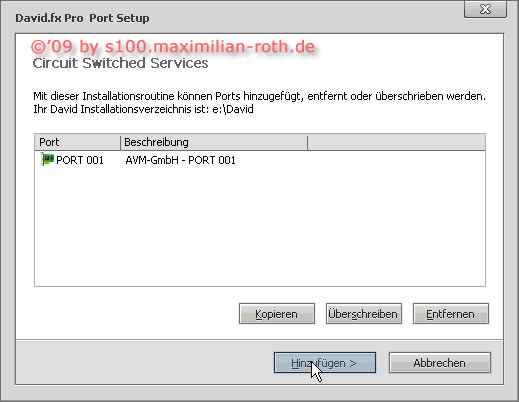
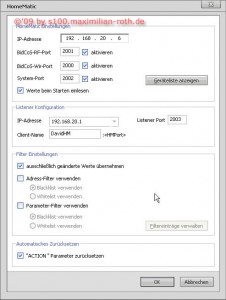
Um einen weiteren Port einzurichten, muss am Server über "Start" --> "Programme" --> "David.fx" --> "Port Setup" aufgerufen werden.

Je nach Installationsart öffnet sich das Port-Setup mit den/m Port(s) die bereits eingerichtet wurden. Auf "Hinzufügen" klicken.

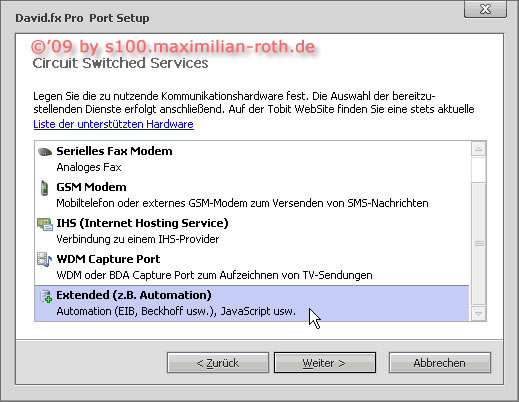
In der nächsten Ansicht kann nun die Bus-Art ausgewählt werden, in unserem Fall die Homematic (seit der fx Version). Auf "Weiter" klicken.
2. Port im David.Administrator konfigurieren

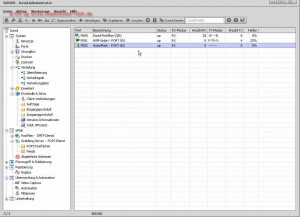
Den David.Administrator unter der Systemsteuerung öffnen. Im Administrator die Rubrik "David" --> "System" --> "Ports" öffnen. Auf der rechten Seite werden die eingebundenen Ports angzeigt.
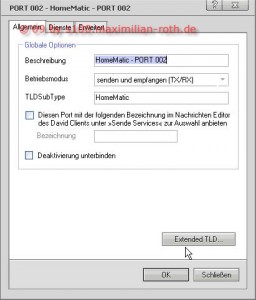
Es öffnet sich das Eigenschaftsfenster. Hier zuerst auf der Seite „Allgemein“ auf den Button „Extended TLD…“ klicken.
In der darauf folgendenen Seite muss zuerst die IP-Adresse der Zentrale eingegeben werden. Die anderen Parameter können unverändert übernommen werden.Ab jetzt erfolgt ein regelmäßigen Polling der Zentrale bzw. ein automatischer Push der veränderten Zentralendaten auf den Server. Über den Button „Geräteliste anzeigen“ kann schon geprüft werden, ob die Kommunikation klappt.


Die Geräteliste sollte sich nach wenigen Augenblicken aufgebaut haben und zur Verfügung stehen. Die Geräteliste sowie das Einstellungsfenster „Homematic“ dann wieder schließen.
In den Haupteinstellungen des Ports unter „Dienste“ überprüfen, dass auch nur „Automation“ angehakt ist. Fenster dann mit „OK“ schließen.
3. Zugriff auf die Homematic über den David Client
Die Zentrale ist jetzt eingebunden und bereit zum Einsatz über den David.fx Server.
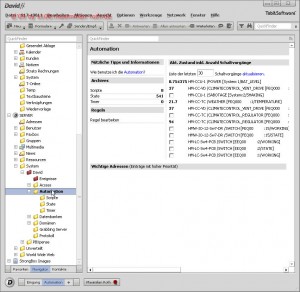
Bitte den David Clent öffnen. Im Navigator auf „SERVER“ –> „System“ –> „David“ –> „Automation“ klicken. Auf der Vorschau- /Ordnerseite sollte sich nun ein ähnliches Bild auftun.
Es baut sich hier eine Liste mit den Verfügbaren Homematic-Geräten auf, sortiert nach Häufigkeit der Zugriffen. Ganz oben steht somit meistens immer die Batteriezustandsabfrage der Zentrale. Ganz vorne, fettgedruckt wird der %-Wert des Akkus dargestellt, der in Dezimal-Schreibweise angezeigt wird. In unserem Bild sieht man darunter gleich einen Heizungsregler, der zu 37 % aufgedreht ist, gefolgt vom Binärwert der Homematic Sabotage Erkennung,…


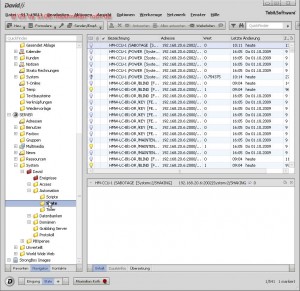
Wird im Navigator auf den Unterordner "State" geklickt, öffnet sich eine Übersicht der gerade eingeschalteten Endgeräte. Durch die Sortierung kann man sich wie gewohnt die Anordnung der Elemente anpassen.

Die Grundeinrichtung ist nun abgeschlossen. Desweiteren folgt ein kleines Beispiel mit dem David.fx Dashboard, in dem leicht ansprechende Visualisierungsoberflächen geschaffen werden können. Weitere Beispiele zum Thema Scripting in JS und das Einbinden von Timern werden in Zukunft noch folgen.
4. Einsatz von David.fx Dashboard zur Visualisierung
Die folgenden Abbildungen zeigen meine Visualisierungsseite, die ich fürs Büro gebaut habe. Wie zu sehen ist, kann man die Aktoren mit verschiedenen Symbolen darstellen oder eben mit Rechtecken und Kreisen, die nach ihrem Zustand in beliebigen Farben „leuchten“ können. Ein Klick auf die Flächen, die stellvertretend für die Neonröhre stehen, schaltet die entsprechenden Lichtquellen ein- bzw. aus. Die Rolladensteuerung lässt sich im einfachsten Fall so darstellen, wie ich es umgesetzt habe. Nicht wundern: die % Werte konnte ich noch nicht anpassen (intern mit 100 multiplizieren) um die Werte richtig darzustellen.
Für das Wandthermostat würde noch ein entsprechender Slider fehlen um die Temperatur anzupassen.
5. Erstellen von Visualisierungsseiten im David.fx Dashboard
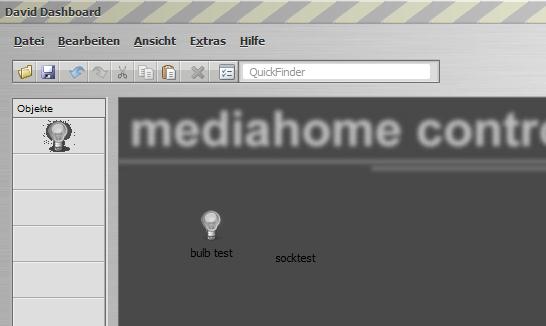
Zur Erstellung eines neuen Projektes muss aus dem David.fx Serververzeichnis das Programm „DavidDashboard.exe“ gestartet werden.
Das Programm empfängt einen mit einem leeren grauen Fenster. Auf „Datei“ –> „Neu“ klicken um ein neues Projekt zu erstellen. Im Dialog „Neues Projekt“ den David.fx Server angeben und einen Projektnamen, danach auf „Weiter“ klicken.
Das Hauptbussystem kann erstmal auf EIB eingestellt bleiben – später legen wir die Homematic noch als Hauptbus fest. Die festzulegenden Optionen erklären sich selbst. Auf „Weiter“ klicken und anschließend ein Hintergrundbild für das Projekt auswählen. Es bietet sich an sich immer ein Lageplan des Gebäudes an. Auf „Weiter“ klicken.
Das Projekt wurde angelegt und im Hauptfenster werden schon jezt die verfügbaren Aktoren angezeigt.
Im Hauptfenster auf „Extras“ –> „Bussysteme“ klicken. Die verfügbaren Busse werden in der Liste im Dialog angezeigt. Auf „Hinzufügen“ klicken. Einen Namen für das neue Bussystem vergeben und auf „OK“ klicken. Den Dialog „Bussysteme“ auch mit „OK“ schließen. Tip: Es bietet sich an, diesen Vorgang direkt nach Ausführen von David.fx Dashboard auszuführen, so kann bereits im Projektassistenten das richtige Bussystem ausgewählt werden.
Wenn noch nicht geschehen, muss für unser Projekt noch das Hauptbussystem geändert werden. Dazu auf „Datei“ –> „Eigenschaften“ klicken. Bei „Hauptbussystem“ unseren neuen Eintrag „Homematic“ auswählen. Dialog mit „OK“ schließen.
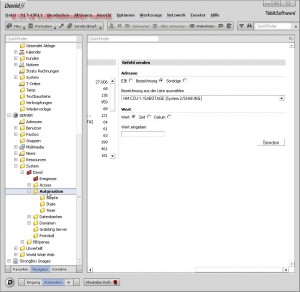
Auf der linken Seite des Hauptfensters befinden sich Sensor / Aktor Elemente, auf der rechten Seite die verfügbaren angemeldeten Geräte der Homematic. Es gibt nun 2 Wege um einen Sensor / Aktor an der gewünschten Stelle im Bild zu erzeugen: entweder den gewünschten Eintrag aus der Geräteliste an die gewünschte Stelle im Bild ziehen oder eines der Sensor /Aktorelemente aus der Werkzeugleiste links an die gewünschte Stelle ziehen. Letzteres führt zu einem nicht ausgefülltem Dialog „Objekt Eigenschaften“. Diesen Weg beschreiten wir jetzt. Bei „Name“ geben wir den Namen des Aktors ein – in unserem Beispiel eine Lichtquelle „Licht Technik“. Nun auf „…“ klicken.
Es ist nun Hilfreich in einem Webbrowser die Geräteliste des Homematic-Web-Interface zu öffnen, um die Geräte-IDs parat zu haben. Die gewünschte Geräte-ID ins Suchfeld eintippen. In unserem Beispiel ist die Lichtquelle an den 12 / 7 Hutschienenaktor angeschlossen und zwar an Kanal 18. Zu jedem Kanal dieses Aktors gehören 3 Einträge in der Geräteliste im David.fx System:
INHIBIT
STATE
WORKING
Zum Schalten ist für uns State interessant (der mittlere Eintrag in der Liste – im praktischen Fall die Spalte „Bezeichnung“ breiter ziehen. Eintrag doppelt anklicken. Wir gelangen in den Dialog „Objekt Eigenschaften“ zurück. Nach Wunsch kann nun noch ein anderes Symbol gewählt werden und die Option, ob der Gerätename im Bild mit angezeigt werden soll. Die Spalten „Erweitert“ und „Ereignisse“ lassen wir erstmal außen vor. Den Dialog mit „OK“ schließen.
Im Bild sollte jetzt an entsprechender Stelle der Aktor angezeigt werden.
Als nächstes legen wir einen Temperatursensor an. Als Datenquelle dient hier ein Innenraum-Wandthermostat das die Raumtemperatur und Feuchte messen kann. Wie gehabt: einfach links aus der Werkzeigleiste das Thermometersymbol an die gewünschte Stelle ziehen, in der Geräteliste nach dem Thermostat suchen, nun unter Objekttyp „Sensor“ einstellen und noch zu guter letzt „Wert unter dem Symbol anzeigen“ anhaken. Unter „Einheit“ kann man noch ein °C eingeben, welches dann hinter dem Wert angezeigt wird. Dialog mit „OK“ schließen.
Die Temperaturanzeige sollte nun auch erscheinen.
Jetzt wird es Zeit das Projekt zu speichern. Dazu auf „Datei“ –> „Speichern“ klicken. Dateiname und Ziel wählen und auf „Speichern“ klicken.
Um die Visualisierung zu Testen minimieren oder verlassen wir das David.fx Dashboard und bewegen uns in den Speicherpfad, indem das Projekt abgelegt wurde. Je nach dem, ob die Dateiendung ddb schon mit dem David.fx Dashboard verknüpft wurde, öffnet sich nach einem Doppelklick auf die Datei die gerade erstellte Ansicht.
Durch einen Klick auf „Licht Technik“ wird der Aktor ausgelöst und der Statur durch eine leuchtende Glühbirne angezeigt.
Tip: Soll das David.fx Dashboard von einem Client ohne den Zugriff auf das Serververzeichnis genutzt werden, einfach die Programmdatei direkt auf den gewünschten Client kopieren. Der David.fx Client sollte jedoch installiert sein, da sonst evtl. bestimmte Systemdateien fehlen. Der Dateityp ddb verknüpft sich automatisch nach dem ersten Start des Programms.