… ein Tutorial
Nun folgt eine kurze Anleitung, wie eigene Symbole für David.fx Dashboard angefertigt werden können.

man nehme ein Grafikprogramm seiner Wahl – Ich nutze meistens Fireworks für solche Aufgaben
Ein neues Bild mit der Auflösung von 992×32 Pixel erstellen
Hintergrundfarbe ist „Transparentfarbe“, dafür bitte den Farbton Hex #FF00FF oder rot 255, blau 255, grün 0 einstellen
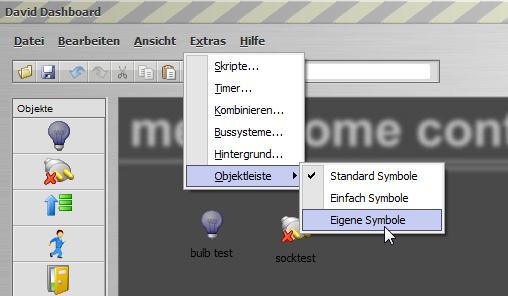
Auf der neuen Vorlagen lassen sich max. 31 Icons à 32×32 Pixel nebeneinander erzeugen. Dabei entspricht jedes Icon einer bestimmten Funktion, die sich auf der Werkzeugleiste links im Dashboard wieder findet
Als Dateiformate können jpg’s, gif’s, tiff’s oder bmp’s benutzt werden…
Bedeutungen der einzelnen Icon-Positionen: (soweit ich sie herausbekommen habe)
- Glühbirne ein
- ?
- Glühbirne aus
- Heizung
- Tür geschlossen
- Tür offen
- Kamera
- Jalousie hoch
- Jalousie runter
- Steckdose ein
- ?
- Steckdose aus
- ?
- Temperatursensor
- Bewegungsmelder Stillstand
- Bewegungsmelder Bewegung
- Feuchtigkeitssensor
- Helligkeitssensor
- Windsensor
- ?
- Regensensor
- Fenster geschlossen
- Fenster offen
- Pfeil hoch
- Pfeil runter
- Pfeil rechts
- Pfeil links
- ?
- ?
- ?
- Stopsymbol
Die Liste wird aktualisiert, sobald ich die Bedeutung der noch fehlenden Symbole kenne…
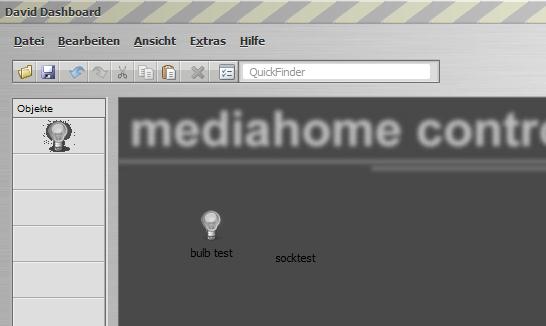
Ich bin gerade selbst dabei mir eine Sammlung ansprechender Icons für meine Haussteuerung zu suchen. Werde später meine fertige Vorlage hier zur Verfügung stellen. Ich hab jetzt schon festgestellt, dass das mit der „Transparentfarbe“ nicht gescheit klappt – es gibt immer fiese pixelige Fehler in der Darstellung. Das einfachste ist wenn man als Hintergrund für die Symbole einfach die Hintergrundfarbe des späteren Dashboardhintergrunds nimmt, so lassen sich dann auch Glanz- und Schatteneffekte realisieren. Diesbezüglich verhält sich das Dashboard etwas altbackend. Auch der Fakt, dass man nur so kleine Icons einsetzen kann stört mich etwas…


Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.